以下是这两个控件使用的关(guān)键代码:
privatevoid FrmCustomerManagement_Load(object sender, EventArgs e)
{
dataGridView1.ScrollBars= ScrollBars.None;//关datagridviwe自带滚动(dòng)条
vScrollBar1.Maximum =dataGridView1.Rows.Count - 1;
vScrollBar1.Minimum = 1;
vScrollBar1.SmallChange = 1;
vScrollBar1.LargeChange = 1; //Large随便了,我都设定的是1
hScrollBar1.Dock =DockStyle.Bottom;
int count =dataGridView1.ColumnCount;
int gridWidth = 0;
for (int k = 0; k < count; k++)
{
gridWidth +=dataGridView1.Columns[k].Width;
}
//关键代码位置
hScrollBar1.Maximum = gridWidth;
hScrollBar1.Minimum = 0;
hScrollBar1.SmallChange = gridWidth/ count;
hScrollBar1.LargeChange =dataGridView1.Width - 5;//微调这里(lǐ)的 5
this.dataGridView1.MouseWheel += newMouseEventHandler(OnMouseWheel);//容器(qì)获得焦点的状(zhuàng)况的滑动鼠(shǔ)标事件
}
//鼠标滑轮事件
void OnMouseWheel(object sender,MouseEventArgs e)
{
if (e.Delta > 0)
{
if ((vScrollBar1.Value - 1)< vScrollBar1.Minimum)
{
vScrollBar1.Value =vScrollBar1.Minimum;
}
else
{
vScrollBar1.Value -= 1;
}
}
else
{
if ((vScrollBar1.Value + 1)> vScrollBar1.Maximum)
{
vScrollBar1.Value =vScrollBar1.Maximum;
}
else
{
vScrollBar1.Value += 1;
}
}
//MessageBox.Show(vScrollBar1.Value.ToString());
vScrollBar1_Scroll(null, null);
}
//控件的scrill事(shì)件
private void vScrollBar1_Scroll(objectsender, ScrollEventArgs e)
{
dataGridView1.FirstDisplayedScrollingRowIndex = vScrollBar1.Value;
}
private void hScrollBar1_Scroll(objectsender, ScrollEventArgs e)
{
this.dataGridView1.HorizontalScrollingOffset = hScrollBar1.Value;Application.DoEvents();
}
整个实现思路就是先设置控件的maxmum和minmum,也(yě)就(jiù)是其(qí)控件(jiàn)所代(dài)表的范围,然后设置LargeChange,也就(jiù)是(shì)滚动大(dà)小
vScrollBar1控件是没滑动(dòng)控件(jiàn)获(huò)取它的value值,然后根据value值定义dataGridView1的显(xiǎn)示的(de)第一(yī)行的(de)下标。
hScrollBar1控件也是根据其value值设置(zhì)dataGridView1的(de)水平滚动的像(xiàng)素数。
其中的OnMouseWheel方法(fǎ)是监控鼠标(biāo)的(de)上下滑动,然后取值再执行scroll时间实现(xiàn)滚动(dòng)效果(guǒ)。
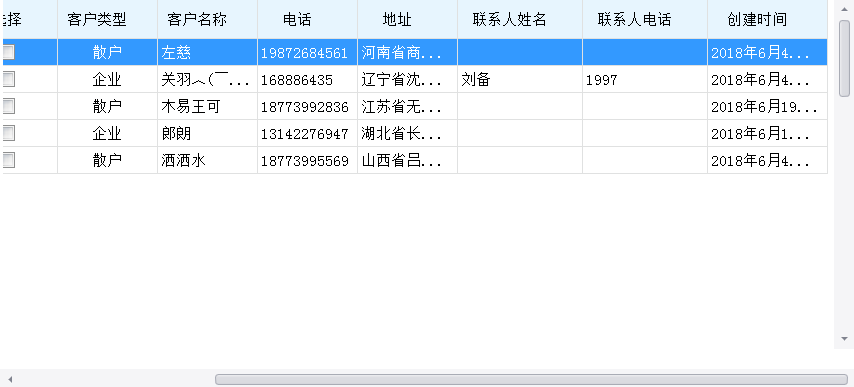
下为完成图:


文章内(nèi)容来自网(wǎng)络,版权(quán)归原作者所(suǒ)有(yǒu),如有侵权请(qǐng)联系(xì)管理员删除。